Flashimg.ru – бесплатный сервис оптимизации изображений. Для использования функций сервиса вам не нужно создавать аккаунт или проходить авторизацию, всё доступно без регистрации.
Александр Мешок – разработчик (React, React Native, Node, MongoDB, redux) и создатель сервиса Flashimg.ru
Сервис написан на Next.js + Tailwind как основа для UI и Express.js в качестве серверного API. Оптимизация основана на библиотеке sharp.
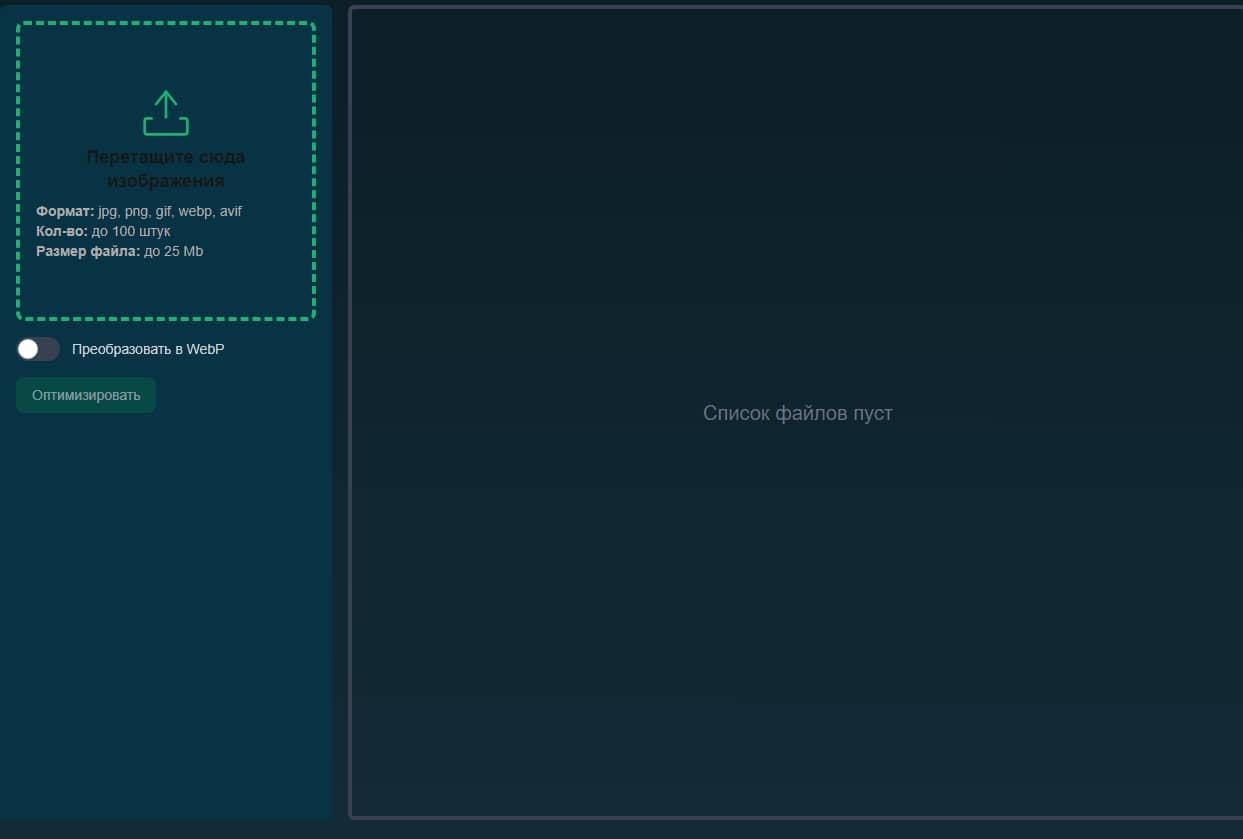
Инструмент имеет простой и понятный интерфейс, и, по заявлению разработчика, “скорость выполнения оптимизации и лёгкость использования вас приятно удивят”.

Зачем оптимизировать изображения?
Большое количество загруженных изображений прямым образом влияет на время загрузки сайта. Поэтому для оптимизации производительности и уменьшения размера сайта рекомендуется оптимизировать изображения.
Любимые фотографии, которые хранятся на домашнем ПК, могут занимать очень много места. Оптимизация позволит уменьшить объём хранимых изображений и тем самым увеличить дисковое пространство.
Тест
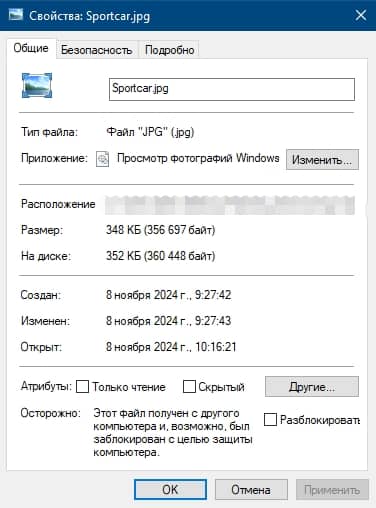
В качестве оппонентов выступят ряд сервисов с аналогичной функцией, а в роли “испытуемого” – сгенерированное изображение “весом” 348 КБ
Настройки по умолчанию
- DupliChecker.com – 137 КБ
- FlashImg.ru – 143 КБ
- TinyPNG.com – 145 КБ
- OnlineImageTool.com – 161 КБ
- Squoosh.app – 163 КБ
- ILoveImg.com – 176 КБ
- Products.Aspose.app – 210 КБ
В целом, если подвести небольшой итог, “простота и скорость выполнения оптимизации”, заявленная разработчиком, соответствует действительности. А каким сервисом пользоваться – исключительно ваш выбор.